Callout Body Implementation
This topic explains how the body of the callout is set when the project loads and when the callout is reset.
The body of the Enlighten callout is built by setting its HTML directly using the callout's Set Body method. This was necessary to allow the color range thresholds of the Overall Sentiment dial to be customized.
Variables Used
The table below describes all variables used for the initial preparation and display of the callout. They are listed approximately in the order in which they are used in the solution.
|
Variable |
Property |
Description |
|---|---|---|
| CustomerDefined | Includes properties for customizing the display and behavior of the callout. | |
| AutoExpandSentiment | Specifies whether the Overall Sentiment section should expand automatically (if collapsed) if the needle position on the Overall Sentiment dial changes from one rating color band to another. | |
| ScoreNegative_LessThanOrEqualTo | The score threshold between the red and yellow color bands in the Overall Sentiment dial. | |
| ScorePositive_GreaterThanOrEqualTo | The score threshold between the yellow and green color bands in the Overall Sentiment dial. | |
| LiveOrTestEnvironment | Specifies whether the solution is running in a Live or Test environment. | |
| EnlightenCalloutBody | Stores the HTML to set as the body of the Enlighten callout. |
Event Handlers Used
The table below describes the event handler used for the initial preparation and display of the callout.
|
Event Handler |
Description |
|---|---|
| OnLoad | Triggered when the project is loaded. Subscribes to RTIG events (if not in Test mode) and begins the process of building the callout. |
Functions Used
The table below describes all the user-defined functions used for the initial preparation and display of the callout.
|
Function |
Description |
|---|---|
| fxCallout_OnLoadSetup | Sets the callout body HTML and displays the callout. |
| fxCallout_SetBody | Constructs the callout body HTML. |
Process Summary
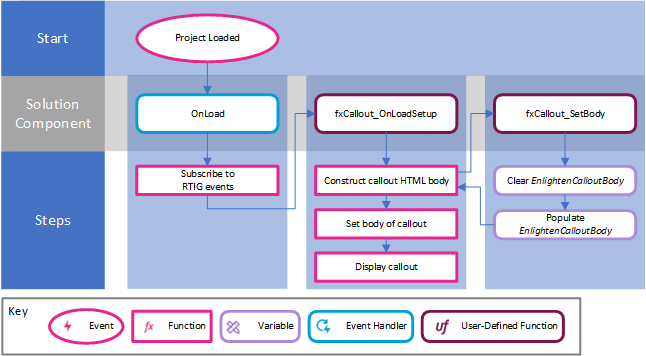
The graphic below illustrates the workflow for preparing and displaying the callout initially.
OR
Process Details
A detailed explanation of how the solution is implemented is provided below. The process is presented according to the order of the flow and is divided by solution component.
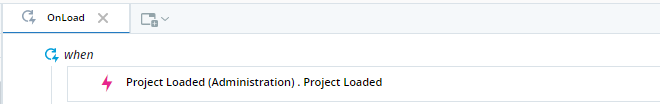
A: Event Handler: OnLoad
-
The event handler is triggered when the project loads.
-
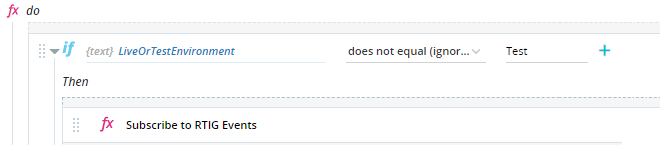
If the project is not being run in Test mode (RTIG integration has been performed and the client is receiving RTIG notifications), the client is subscribed to RTIG events.
-
The function fxCallout_OnLoadSetup is called to begin the process of populating and displaying the callout.
B: User-Defined Function: fxCallout_OnLoadSetup
-
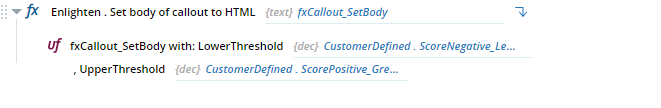
The values of the properties ScoreNegative_LessThanOrEqualTo and ScorePositive_GreaterThanOrEqualTo of the variable CustomerDefined are sent to the function fxCallout_SetBody to construct the HTML for the callout body. The string returned is set as the callout body.
-
The callout is displayed.
-
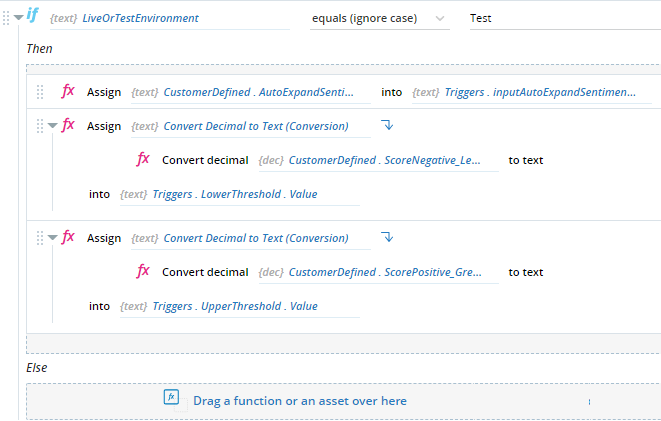
If the solution is running in a Test environment, the values of the following properties of the CustomerDefined variable are displayed in the Triggers callout:
-
AutoExpandSentiment
-
ScoreNegative_LessThanOrEqualTo
-
ScorePositive_GreaterThanOrEqualTo
-
C: User-Defined Function: fxCallout_SetBody
-
Clears the text variable EnlightenCalloutBody.
-
Populates the variable EnlightenCalloutBody with most of the HTML for the callout body.
-
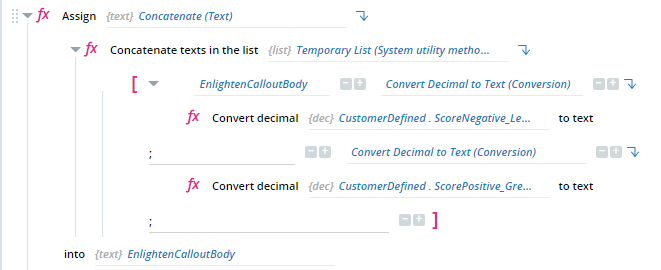
The values of the properties ScoreNegative_LessThanOrEqualTo and ScorePositive_GreaterThanOrEqualTo of the variable CustomerDefined are concatenated to the value of EnlightenCalloutBody, together with other hard-coded texts.
-
The final contents of EnlightenCalloutBody are returned to the function fxCallout_OnLoadSetup.