Customize a Dynamic Table
You can modify the structure and format of an existing dynamic table.
For instructions on how to create a table, see here.
Manage Headers
By default, a dynamic table is created with a row for column headers.
If the data source is a:
-
List of a simple type, the table will have only one column. The header will be the name of the list.
 Show example
Show example
List of a simple Type
Default Headers


-
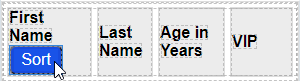
List of a complex type, the table uses the names of the properties of the complex type for the header texts.
 Show example
Show example
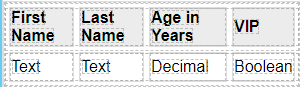
Complex Type
Default Headers


The headers can be modified in the following ways:
-
Remove Headers
To remove the header row, clear the Headers checkbox under Settings.
Any modifications or customizations made in the header row will be lost.
If the header row includes any callout controls that are referenced elsewhere, the header row cannot be removed.
-
Replace Headers
If the headers have been removed, select the Headers checkbox under Settings to add a header row to the table.
The default headers, with default formatting, will be used even if the headers had been customized before they were removed.
-
Format Headers
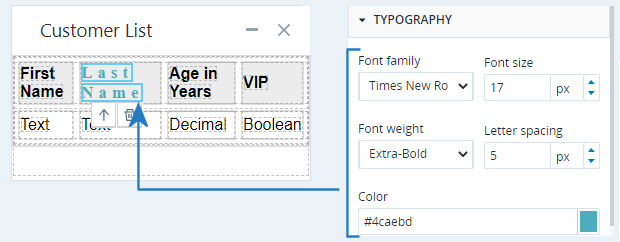
To format the text in a single header cell, click the text and then format it using the options in the Style panel.
For example, you can modify the color, font, and size of the text.
-
Edit Header Text
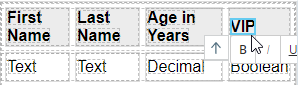
To edit the default headers, click the existing header text and edit as required. Basic formatting (bold, italics, and underline) can be applied.
-
Add Controls to Headers
Any callout control type can be dragged into a header cell.
For example, you can drag a button control into a header cell.
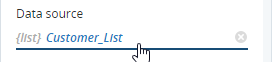
Replace the Data Source
Click the data source name to choose a different list to use as the data source for a dynamic table.
All modifications made to the dynamic table will be lost when the data source is changed.
If the header includes a control that is referenced elsewhere in the project, you will be prevented from changing the data source.
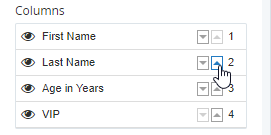
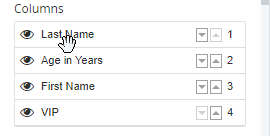
Change the Order of Columns and Hide Columns
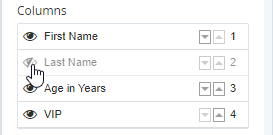
In the Columns section in the Style panel, use the arrow buttons to change the order of the table columns.
You can instead grab a column name and move it up or down to change the column's position in the table.
You can also hide or restore columns individually. All modifications made to a header before its column is hidden will be restored when the column is restored.
Set the Minimum Height of Table Rows
You can set the minimum height of all rows in the table. This setting is applied to the header row and all other table rows.
Format Table Texts
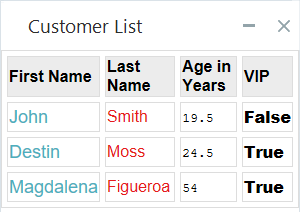
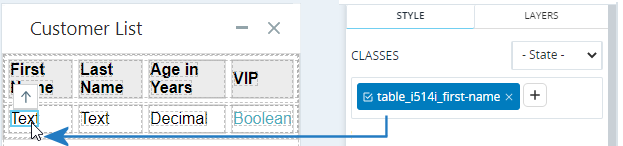
You can format the text in the content rows of a dynamic table. The content rows of a table are formatted separately from the header row. The text of each column in the table can be formatted independently, as shown below.
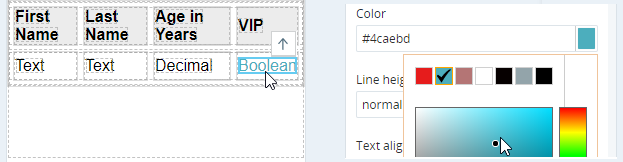
In Design view, dynamic tables are shown with only a single content row (in addition to the header row). The single content row displays the type of each property of the list type.
To format the text in a column, select the text (not the cell) and format it using the options in the Style panel.
Note that a separate class is automatically created and defined for each column in the table. While you can remove the default class and apply another one, you cannot modify the formatting of the text in a column while no class is assigned to it.
Format Table Columns
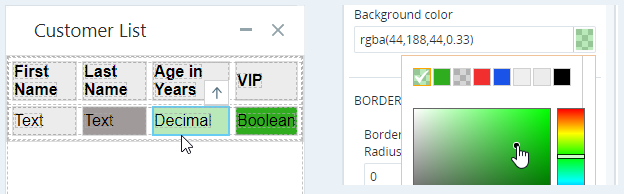
You can format the content columns of a dynamic table. The cells in the content rows of a dynamic table are formatted separately from the cells in the header row. The cells in each column in the table can be formatted independently, as shown below.
To format the cells in a column, select the cell (not the text) and format it using the options in the Style panel.
It is recommended to not apply text formatting at the cell level. To apply text formatting, select the text in the cell and apply formatting, as described here.