In-App Callout
(Available from version 7.7)
An in-app callout is an HTML-based block of custom content embedded into a captured screen element, as part of an HTML document.
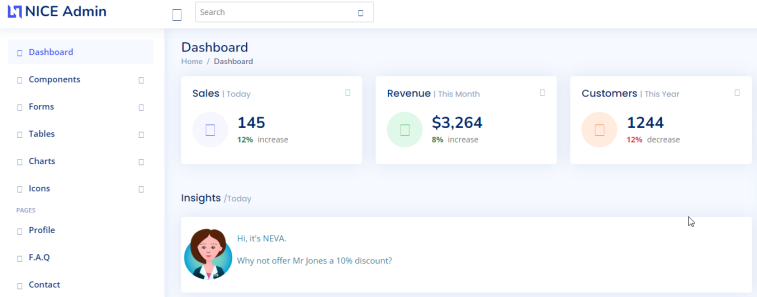
The following example shows an in-app callout under the Insights heading.

Use an in-app callout to guide your agent with valuable, real-time information. For example:
-
Text messages.
-
Values of variables.
-
Data from a database.
The advantages of an in-app callout include:
-
Providing your agent with valuable real-time information, in the application they are using, next to the relevant section, without leaving the page!
-
Fewer windows for your agent to manage. The application with which your agent is working, and the callouts you wish to provide, are combined into one screen.
The appearance of an in-app callout is customizable. You can:
-
Insert text, tables, and images.
-
Select a background color.
In-app callouts can be embedded into a web page by workflows, event handlers, UDFs, and regular callout control actions.
In-app callouts launch in the form of a localhost web server, listening on port 64251.
Before you begin using in-app callouts:
-
Enable incoming requests on port 64251, and verify that the firewall is disabled for these requests.
-
The NICE Browser Connector should be installed and enabled.
Limitations
Connectivity with a captured HTML screen element may break while embedding an in-app callout into the screen element’s parent element.

