Web Connector for Internet Explorer
(Available from version 7.0 onwards.)
Automation Studio is designed to provide powerful and reliable screen element capturing from Internet Explorer.
Connector Features
The built-in Web Connector for Internet Explorer provides the following features:
-
Capture of HTML objects in Internet Explorer
- Support for 32-bit and 64-bit architecture
- Support for the most common versions of Internet Explorer, from version 8 to version 11
-
High level of stability and speed ensured through direct connector code injection into the running browser for direct communication with the HTML API
- Support for browser refreshes (on clicking F5)
- Multi instance support
- Support for HTTPS web services
- Capture of internal documents displayed within the browser
-
From APA 7.6, the Web Connector supports Microsoft Edge running in Internet Explorer Compatibility Mode. You do NOT need to recapture any of your screen elements. For more information see Using the Web Connector for Edge in IE Mode below.
Configure the Connector
No configuration is required for the Web Connector for Internet Explorer. This connector is enabled by default.
Capture a Screen Element
The procedure for capturing a screen element from a web application in Internet Explorer is the same as for all screen elements. See Capture a Screen Element.
The following guidelines are specific to capturing elements from Internet Explorer:
-
While capturing, if the selector rectangle does not align correctly over a control, press F5 to refresh the web application or restart Internet Explorer.
-
If the Internet Explorer process stops working while attempting to capture an HTML element, press F5 to refresh the web application. If necessary, restart Internet Explorer.
-
When capturing, hover over the control you want to capture and wait until the selector rectangle is drawn around it before clicking the left or right mouse button to perform the capture. (If you move your cursor before the rectangle is displayed, another control may be captured instead).
Edit a Screen Element
The Edit Screen Element window opens after capturing a screen element. This screen allows you to customize how the screen element is treated and identified. See Edit a Screen Element.
Information specific to Internet Explorer screen elements is provided below.
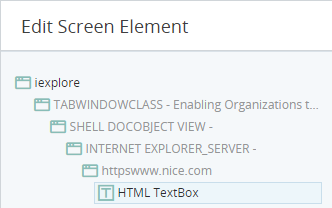
Element Hierarchy
The element hierarchy for a captured HTML element is as follows:
-
Root branch, named iexplore
-
Win32 objects that are parents of the sub-branch
-
HTML Document screen element, named with its URL
-
Captured HTML screen element, by default named with a prefix HTML
-
-
-
See View the Element Hierarchy.
Screen Element Types Supported
The screen element type values available differ between levels in the hierarchy.
|
Type |
Screen Element Types |
|---|---|
|
Screen Element |
|
|
HTML Document |
|
|
IExplore |
|
Recognition Properties Supported
The recognition properties available differ between levels in the hierarchy.
|
Property |
Description |
|---|---|
| ID | Internal ID of an HTML object in the HTML document |
| Tag Name | Tag of an HTML object that describes its type |
| Source Index | The Source ID of the of HTML object |
| Inner Text | Text between the start and end tags |
| XPath |
A syntax used for locating any element in a web page, using a path-like syntax, Steps are separated by /. XPath can be used to parse HTML pages. |
| Selector |
An HTML hierarchy of tags used to build a specific HTML element. Use of Selector is preferred over the use of XPath, as in the case of a selector the browser processes the query directly, whereas in the case of XPath, the query is processed by the screen connector. Use of Selector increases stability and performance. |
| Visibility | Whether the element is currently visible or not. If you only want the element to be recognized if visible, select this property (in addition to at least one other property that will identify the element). |
| Name | Internal name an HTML object in the HTML document. |
| Attributes |
Attributes of the HTML object in the HTML document. Each attribute includes the attribute name (not case sensitive) and its value (case sensitive). Syntax is: attr_name=attr_value For example: value=OK |
|
Property |
Description |
|---|---|
| URL | URL of the web application |
| Title | Visible title of the web page that the HTML document was captured from |
| Ids of Contained Elements | Ids of contained elements, for example, the ID of a contained script. |
| Order |
The order of the HTML document relative to other documents in its parent's frame. (Similar to Z-Order in Win32.) The Order’s value 1 may appear on different levels. You can use the HTML Docs tool to see all the documents in the web site. |
|
Property |
Description |
|---|---|
| My Process Name is | Process name of the web application in the process tree. |
| My Parent Process Name is | Parent process name (if exists). |
| My Parent Process Name is not | Self property provides the name of the process, which can’t be a parent process (the process one lvel higher). |
| My Process Level is | Process level in the process tree. Useful in a scenario where the application has more than one process on different levels. |
Main Relation Type
The element's main relation type is displayed in the Edit Screen Element window, but cannot be changed.
This section is not displayed for the IExplore process.
See Identify an Element's Main Relation Type.
Multi Instance Support
The Web Connector for Internet Explorer provides support for multiple instances of a web application.
You can specify which instance of the application to relate to if multiple instance of the same application are open.
Multi instance support differs between levels in the hierarchy.
|
Type |
Multi Instance Support |
|---|---|
|
Screen Element |
Optional, inactive by default. |
|
HTML Document |
Optional, inactive by default. |
|
IExplore Process |
Active by default, cannot be deactivated. |
See Set Multi Instance Behavior
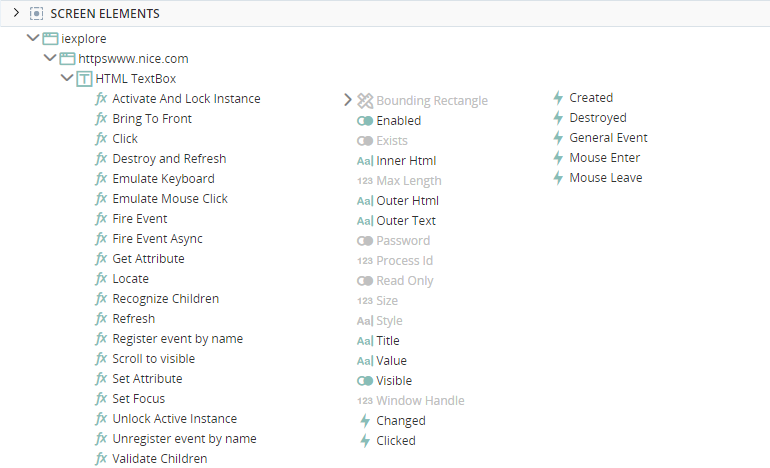
Screen Element Assets
Each HTML screen elements has its own properties, functions, and events. These are visible in the Assets Panel.
For information on screen element assets, see here.
Monitor Screen Elements in Debug Mode
When in debug mode, you can view and modify the values of a screen element's properties.
For example, the text entered in the search field is displayed in the text box's Value field.
See Monitor Screen Elements in Execution Mode.
Using the Web Connector for Edge in IE Mode
From APA 7.6, the Web Connector supports Microsoft Edge running in Internet Explorer Compatibility Mode. You do NOT need to recapture any of your screen elements.
If recognizing a web page screen element by Title, must add a * at the start of the Title (to ensure that the title as per IE is now recognized in Edge).
If recognizing a web page screen element by URL, there is no need to make any changes to the screen elements.
To configure the compatibility, in Edge, select ... > Settings, select Default browser and set Allow sites to be reloaded in Internet Explorer mode to Allow.

If required, also select Appearance, and switch the Internet Explorer mode button on.

When you open the page in Edge in compatibility mode, you can select whether to Open this page in Internet Explorer mode next time.

Best Practices
For best practices related to capturing screen elements from a web application, see here.