Alerts Implementation
This topic explains the solution implementation for displaying the three most recent notifications in the Alerts section.
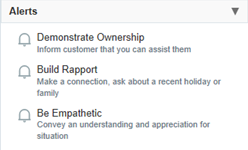
The Alerts section of the Enlighten callout lists the three last notifications received, from newest to oldest.
The following are displayed for each notification:
-
Symbol
-
Name
-
Message
This topic explains how the solution displays standard RTIG notifications. Custom alerts can also be added, see Add Custom Alerts.
Alert Display
Before we explain the process by which these notifications are prepared and displayed in the callout, it is important to understand that each of the three notifications is displayed by populating Javascript and injecting that into the Enlighten callout.
For example, the table below shows the Javascript that was populated and injected for each of the three notifications shown.
|
Javascript for 1st Notification |
Javascript for 2nd Notification |
Javascript for 3rd Notification |
|---|---|---|

|

|

|
$("#AlertBoxASymbolRed").hide();$("#AlertBoxASymbolYellow").hide();$("#AlertBoxASymbolNeutral").hide();$("#AlertBoxA").show();$("#AlertBoxA").attr("class","AlertBoxBasic AlertBoxNeutral");$("#AlertATitle").text("Inappropriate Action");$("#AlertAMessage").text("Follow standard process and procedure");$("#AlertBoxASymbolNeutral").show();AlertDown(); |
$("#AlertBoxBSymbolRed").hide();$("#AlertBoxBSymbolYellow").hide();$("#AlertBoxBSymbolNeutral").hide();$("#AlertBoxB").attr("class","AlertBoxBasic AlertBoxNeutral");$("#AlertBTitle").text("Demonstrate Ownership");$("#AlertBMessage").text("Inform customer that you can assist them");$("#AlertBoxB").show();$("#AlertBoxBSymbolNeutral").show();
|
$("#AlertBoxCSymbolRed").hide();$("#AlertBoxCSymbolYellow").hide();
$("#AlertBoxCSymbolNeutral").hide();
$("#AlertBoxC").attr("class","AlertBoxBasic AlertBoxNeutral");
$("#AlertCTitle").text("Be Empathetic");
$("#AlertCMessage").text("Convey an understanding and appreciation for situation");
$("#AlertBoxC").show();$("#AlertBoxCSymbolNeutral").show();
|
Variables Used
The table below describes all variables used for the preparation and display of notifications. They are listed approximately in the order in which they are used in the solution.
|
Variable |
Property |
Description |
|---|---|---|
| EventTriggers | Stores the last time at which an RTIG event was received, for debugging purposes only. | |
| RTIGNotificationReceived | The last time at which the OnRTIGNotificationReceived event handler was triggered. | |
| NewNotificationDetails | Stores the details of the new notification received, taken from the parameters of the RTIG Notification Received event. | |
| Name | The name of the new notification | |
| Description | The description of the new notification | |
| Color | The color code of the new notification | |
| NewRTIGNotificationInfo |
Stores the contents of the RTIG Notification Info parameter of the RTIG Notification Event. |
|
| ListOfNewNotificationDetails | A list to which any new notification received is added, taken from the NewNotificationDetails variable. The list never exceeds a length of 1. | |
| Notifications | Stores the details of all three notifications currently displayed, as well as of the new notification received before the list of three notifications is updated. | |
|
NotificationA
|
A text string that includes the name, description, and color of the first notification displayed (NotificationA). This is used for comparing NotificationA to the new notification received so that the new notification can be ignored if it is identical to NotificationA already displayed. | |
| NotificationAColor | The color code for the first notification displayed, NotificationA. | |
| NotificationAName | The name of the first notification displayed, NotificationA. | |
| NotificationADescription | The description of the first notification displayed, NotificationA. | |
| (as above for NotificationB and NotificationC) | ||
| PotentialNewNotification | A text string that includes the name, description, and color code of the new notification received. This is used for comparing the new notification to the existing three notifications so that the new notification can be ignored if it is identical to any of those already displayed. | |
| JS_Notifications | Stores the Javascript code created for displaying the three notifications in the Enlighten callout. | |
| JS_NotificationA | The Javascript for displaying the first notification . | |
| (as above for JS_NotificationB and JS_NotificationC) | ||
| ForTesting | Stores variable values for debugging purposes only. | |
| TestAlertAJS | The Javascript for displaying the first notification. | |
| (as above for TestAlertBJS and TestAlertCJS) | ||
Event Handlers Used
The table below describes all the event handlers used for the preparation and display of notifications. They are listed approximately in the order in which they are used in the solution.
|
Event Handler |
Description |
|---|---|
| OnRTIGNotificationReceived | Triggered when a new RTIG Notification Received event is received. Updates the list of new notifications received, ListOfNewNotificationDetails. |
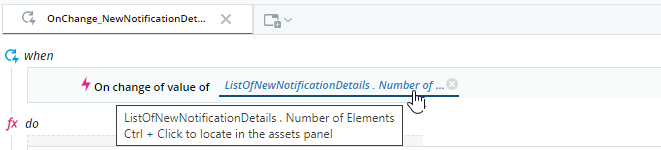
| OnChangeNewNotificationDetailsList | Triggered when the length of ListOfNewNotificationDetails changes. Starts the process of preparing and injecting the Javascript for the display of the three latest notifications into the Enlighten callout. |
Functions Used
The table below describes all the user-defined functions used for the preparation and display of notifications. They are listed approximately in the order in which they are used in the solution.
|
Function |
Description |
|---|---|
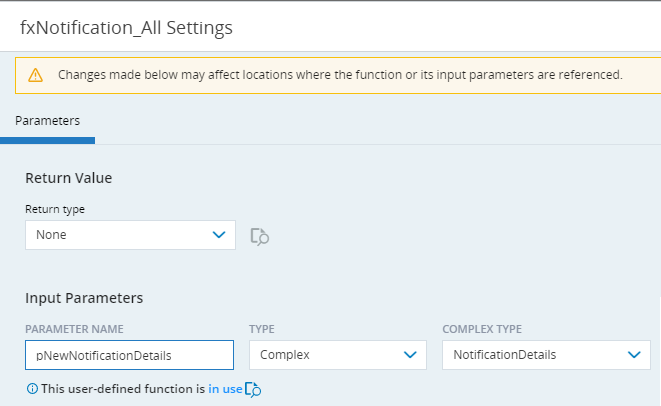
| fxNotification_All |
Checks that the new notification received is not identical to any of the three notifications already displayed. Concatenates and injects the Javascript prepared by the functions fxNotification_C, fxNotification_B, and fxNotification_A into the Enlighten callout to display the three notifications. |
| fxNotification_C | Prepares the Javascript for the third notification using the details from the notification that was previously displayed in the second position of the list of notifications. |
| fxNotification_B | Prepares the Javascript for the second notification using the details from the notification that was previously displayed at the top of the list of notifications. |
| fxNotification_A | Prepares the Javascript for the first notification using the details from the new notification received. |
Process Summary
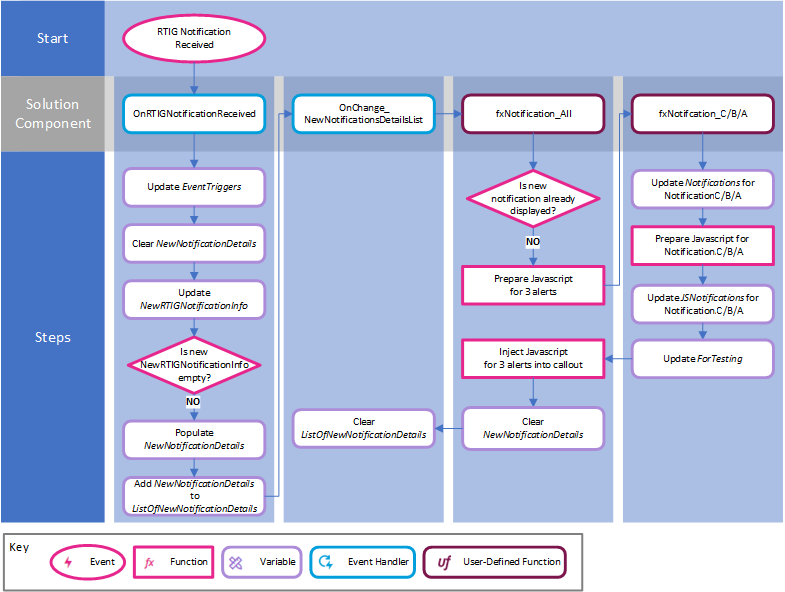
The graphic below illustrates the workflow for updating the list of notifications in the callout.
OR
Process Details
A detailed explanation of how the solution is implemented is provided below. The process is presented according to the order of the flow and is divided by solution component.
A. Event Handler: OnRTIGNotificationReceived
B. Event Handler: OnChange_NewNotificationDetailsList
C: User-Defined Function: fxNotification_All
D: User-Defined Function: fxNotification_C
E: User-Defined Function: fxNotification_B
F: User-Defined Function: fxNotification_A
G: User-Defined Function: fxNotification_All (Continued)
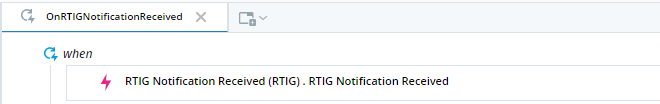
A. Event Handler: OnRTIGNotificationReceived
-
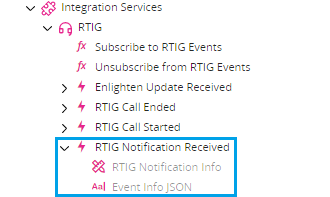
An RTIG Notification Received event is received.
-
The OnRTIGNotificationReceived event handler is triggered.
-
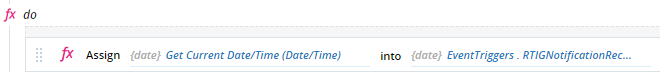
The date and time at which the event handler was triggered are stored in the RTIGNotificationReceived property of the EventTriggers variable. This variable is used for debugging only.
-
The properties of the NewNotificationDetails variable are cleared. This variable will later be populated with details about the RTIG Notification Event received.
-
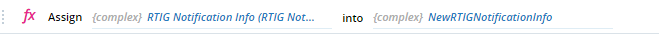
The contents of the RTIG Notification Info parameter of the RTIG Notification Received event are written to the properties of the NewRTIGNotificationInfo variable.
-
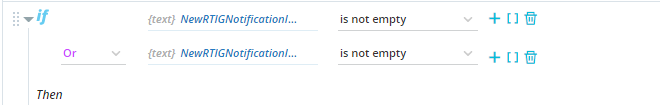
The event handler then verifies that the RTIG notification received is not empty. Either (or both) the event name or event message must be non-empty. If both are empty, the event handler stops processing the event received.
-
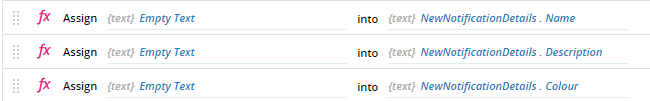
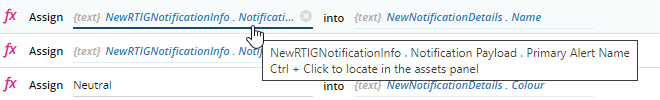
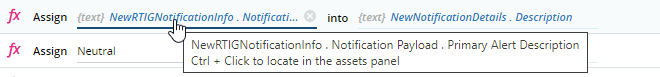
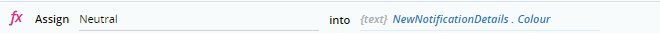
The properties of the NewNotificationDetails variable are then populated.
The Name property is populated with the Primary Alert Name property of the Notification Payload parameter of the received event.
The Description property is populated with the Primary Alert Description property of the Notification Payload parameter of the received event.
The Color property is populated with the text Neutral.
-
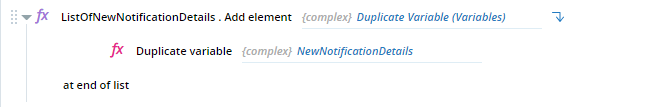
A duplicate of the NewNotificationDetails variable is then added to the end of the list variable ListOfNewNotificationDetails.
B. Event Handler: OnChange_NewNotificationDetailsList
-
This event handler is triggered when the length of the list of new notifications, ListOfNewNotificationDetails, changes.
-
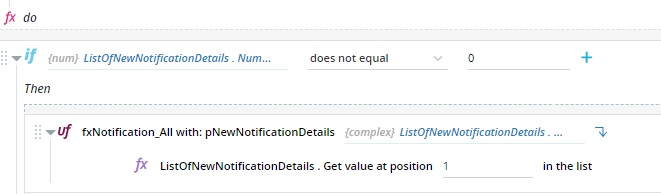
As long as the list of new notifications is not empty, the first notification in the list (which will always be the only notification in the list) is forwarded to the function fxNotification_All which will prepare and inject the Javascript into the callout to display the three notifications.
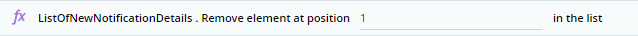
Note that the list ListOfNewNotificationDetails will never contain more than a single notification because the notification at position 1 is removed at the end of the event handler.
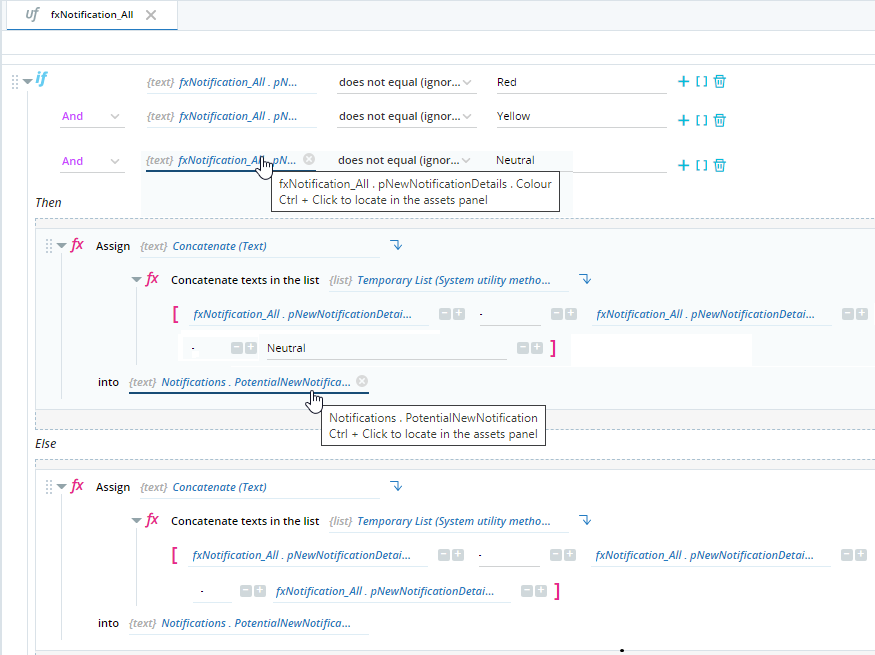
C: User-Defined Function: fxNotification_All
-
This function receives the new notification received as an input.
-
The function constructs a string in the format <New notification name>.<New notification details>.<New notification color> and writes it to the PotentialNewNotification property of the Notifications variable. (This is used for comparing a new notification received with the notifications already displayed.)
The Notifications variable stores information about the three notifications currently displayed in the callout (NotificationA, NotificationB, and NotificationC) and the latest notification received (PotentialNewNotification).
If the new notification does not have a color assigned to it, the color Neutral is assigned.
-
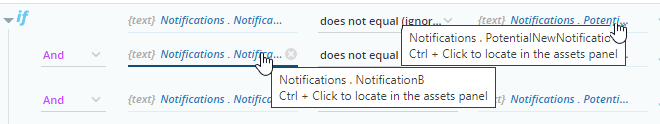
The function then verifies that the new notification is not identical to any of NotificationA, NotificationB, and NotificationC (the three notifications currently displayed in the callout).
-
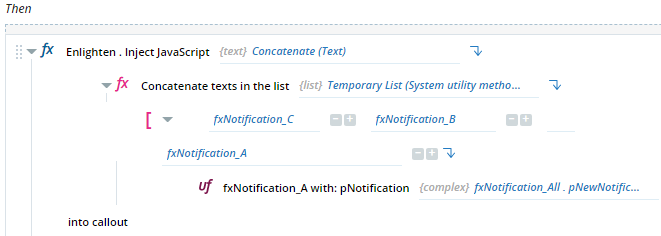
If the new notification is not the same as any of the existing three notifications, Javascript is prepared and injected into the Enlighten callout.
The Javascript is prepared by concatenating the output of three other functions (fxNotification_C, fxNotification_B, fxNotification_A), each of which prepares the section of the Javascript for one of the three notifications to display.
If the new notification is the same as one of the three notifications already displayed, nothing further happens until another notification is received.
D: User-Defined Function: fxNotification_C
The flow of this function is identical to that of fxNotification_B described below. It prepares the Javascript for displaying the third notification in the list. It moves the second notification in the Alerts list (Notification B) to the third position (Notification C), and generates the Javascript for populating the third notification.
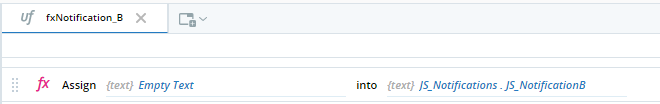
E: User-Defined Function: fxNotification_B
-
This function moves the first notification in the Alerts list (Notification A) to the second position (Notification B), and generates the Javascript for populating Notification B. This function has no input parameters.
-
The function starts by clearing the contents of the JS_NotificationB property of the JS_Notifications variable. The JS_Notifications variable stores the Javascript for each of the three displayed notifications.
-
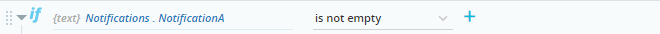
The function checks that the Alerts list already included at least one notification.
-
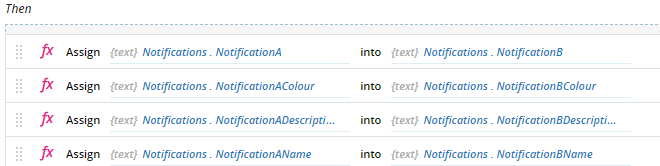
If a notification already exists, the values of the NotificationA properties of the Notifications variable are copied to the NotificationB properties.
-
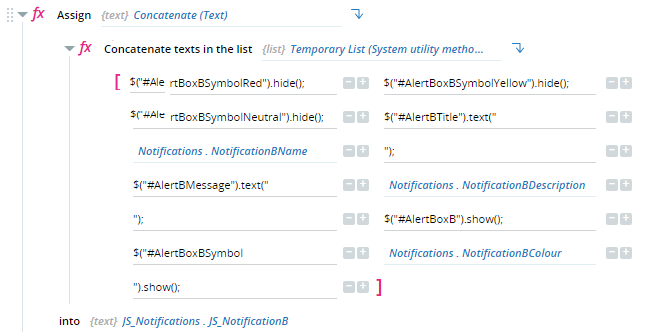
The Javascript for NotificationB is constructed by concatenating hard-coded text and the values of the NotificationB properties of the Notifications variable. The full Javascript is stored in the JS_NotificationsB property of the JS_Notifications variable.
-
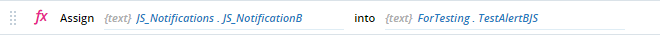
The value of the JS_NotificationB property of the JS_Notifications variable is written to the TestAlertBJS property of the ForTesting variable, which is intended to assist while debugging only.
-
The value of JS_NotificationB is returned to the function fxNotification_All.
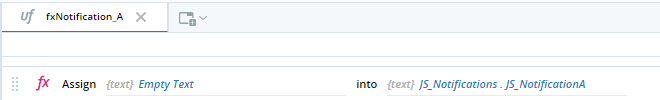
F: User-Defined Function: fxNotification_A
-
The function starts by clearing the contents of the JS_NotificationA property of the JS_Notifications variable. The JS_Notifications variable stores the Javascript for each of the three notifications displayed.
-
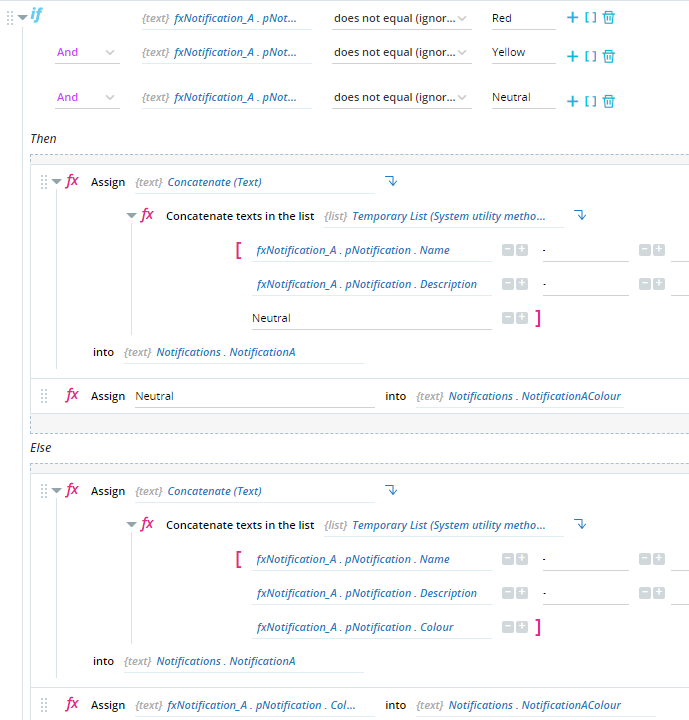
The function then populates the following parameters of the Notifications variable:
-
NotificationAColor: If the color was specified for the new notification received, that color is assigned. Otherwise, Neutral is assigned.
-
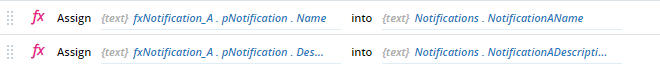
NotificationAName: The name of the new notification is assigned.
-
NotificationADetails: The details of the new notification are assigned.
-
NotificationA: A text string in the format <New notification name>.<New notification details>.<New notification color>. (This is used by the function fxNotification_All for comparing a new notification received with the notifications already displayed.)
-
-
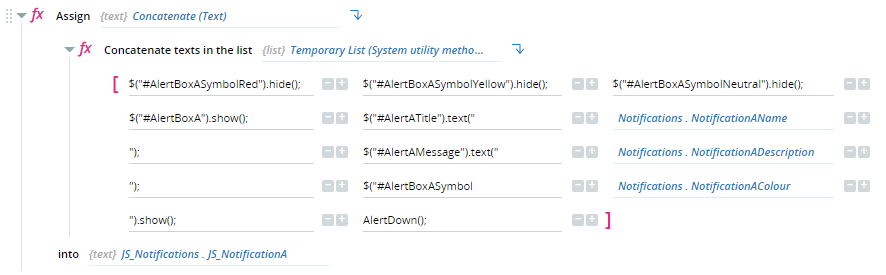
The Javascript for NotificationA is constructed using hard-coded text and the values of the NotificationA properties of the Notifications variable. The full Javascript is stored in the JS_NotificationsA property of the JS_Notifications variable.
-
The value of the JS_NotificationA property of the JS_Notifications variable is written to the TestAlertAJS property of the ForTesting variable, which is intended to assist during debugging only.
-
The value of JS_NotificationA is returned to the function fxNotification_All.
G: User-Defined Function: fxNotification_All (Continued)
-
The function injects the full Javascript for all three notifications into the Enlighten callout. This updates the display in the callout.
-
Finally, the contents of the properties of the NewNotificationDetails variable are cleared.