Reasons for Recognition Failure of Web Screen Elements
Screen elements that were successfully captured, either from Internet Explorer or any other supported browser, may not be recognized when testing or during run-time at a client. This topic presents some common reasons for recognition failure.
When capturing a screen element, Automation Studio automatically chooses which recognition properties to use and sets their values appropriately.
Clicking the Locate button immediately after capturing a screen element will almost always result in a success message indicating that the screen element was successfully identified. However, the default recognition properties assigned by Automation Studio will not always work consistently over time.
Below are some common reasons for recognition failure:
The recognition property values are too specific
If recognition succeeds only for the specific data shown at the time of capture, the recognition property value may be too specific.
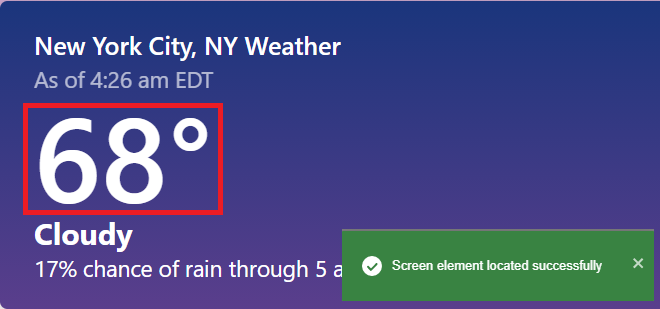
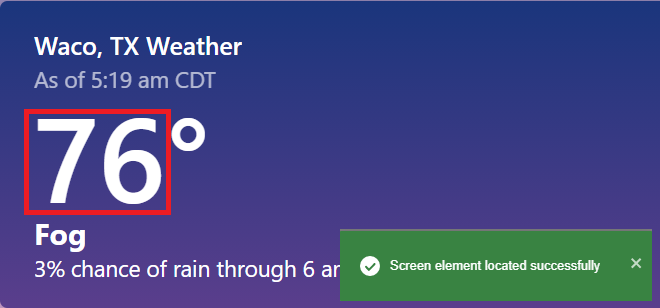
For example, if you capture the temperature from a weather site after searching for New York, the value is correctly located.
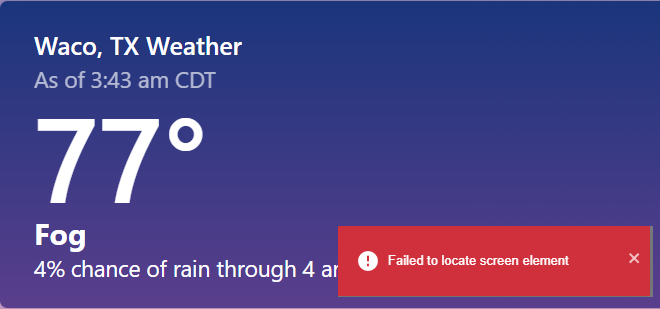
If you then search for the temperature in Waco, Texas, location fails even though the structure of the page is identical as for New York.
This can occur if the recognition property values are too specific. The problem may either be with the recognition property values set for the captured screen element itself or one of its ancestor elements in the hierarchy.
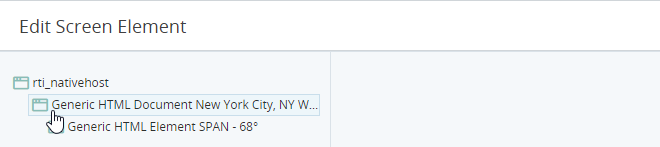
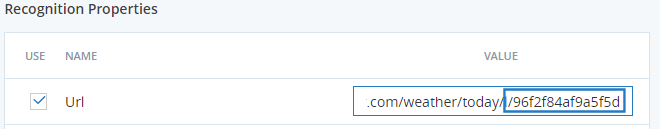
In this example, the URL recognition property value for the Generic HTML Document element was too specific. Note the long code after the /today tag. That code is likely specific to one city, or maybe a new code is generated every time the page is accessed.

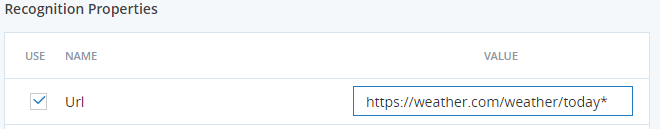
In this case, the wild-card character * can be used so that the URL will match the URL of the page shown for any city.

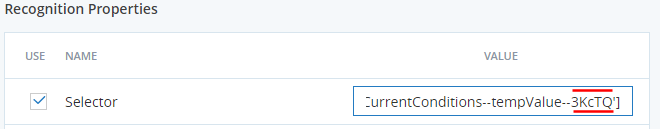
In this example, the selector set for a temperature value was too specific. Note that the last few characters of the selector seem to be very arbitrary and that is likely a computer-generated string that may change periodically.

Such strings should be excluded from recognition property values to prevent recognition failure. See Set Recognition Properties.
Follow the procedure below to identify the source of this type of problem:
-
At the website, navigate to the page that includes the captured screen element, but for different data. For example, select a different city, customer, or currency, as appropriate for the website.
-
Select the second ancestor element in the hierarchy (e.g. the Generic HTML Document element).
-
Attempt to locate that element.
-
If:
-
The element is successfully located, then its recognition properties are not at fault. Select the next element down in the hierarchy and repeat the process.
-
The element cannot be located, then its recognition property values may be too specific. Try to modify the values to be more generic. See Set Recognition Properties.
-
The page structure has changed
Websites and web applications are typically developed and improved over time. Where a page has changed significantly since its screen elements were captured, it may be necessary to adjust the recognition properties, recapture the screen elements, and possibly make adjustments to the workflows that interact with them.
However, even small changes to a web page may cause recognition of its screen elements to fail. A typical example would be a change to the structure of the page. Even repositioning one element in the page could cause the recognition of all screen elements captured from the page to fail.
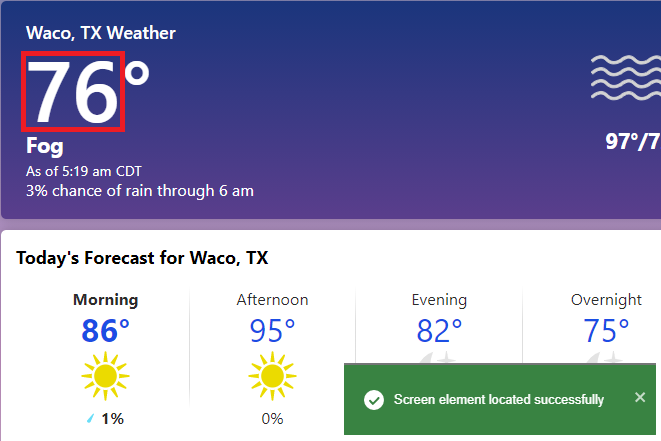
For example, if you capture the temperature from a weather site after searching for New York, the value should be correctly located for any city, for example, Waco, Texas.
However, if the site owner decided to move the "As of time" data to below the temperature, as shown below, location might fail.
This type of failure is more likely to occur when using the Selector or XPath recognition properties, as they are closely related to the page structure.
Briefly, tips to solve this type of failure include:
-
Use the ID property if possible.
-
If using the Selector or XPath recognition properties, try to limit the number of elements in the path to a maximum of 3 to minimize susceptibility to page structure changes.
For guidelines on how to choose recognition properties and how to specify selectors, see Set Recognition Properties.
The recognition properties are not unique
If you captured a particular screen element, but when you try to locate it through Automation Studio, or when the solution tries to locate it during run-time, recognition fails, or a different element on the page is identified instead, the recognition property values specified may not be not unique.
For example, you captured the temperature for the morning (86).
However, you might find that when you try to locate the screen element, the element is not found, or the current temperature (76) is identified instead.
This could occur because the recognition property values set are common to both the current and morning temperature.
For example, the selector was specified using the data-testId attribute value.
However, that same attribute is used for multiple elements on the page and is therefore not a useful selector on its own.
The screen element does not exist
If recognition seems to fail during run-time but when you test recognition using the Locate button the screen element is located successfully, it is likely that the screen element does not exist at the time when your solution attempts to interact with it.
For guidelines on how to use workflow transitions to ensure that a screen element exists before starting a step that interacts with the screen element, see Best Practices for Using Screen Elements in Workflows.