Best Practices for Using Screen Elements in Workflows
Performing operations in desktop and web applications involves interacting with screen elements, for example, entering text in input fields, pressing buttons, selecting radio buttons, and more. You can use the wide range of methods, properties, and events provided for each screen element type to create powerful workflows to automate those operations.
When working with screen elements you must take into account that:
-
Application screens, and the elements on them, do not load instantaneously.
-
The application may not react immediately to actions specified in a workflow.
-
If a workflow reaches a step that includes an action meant to perform an operation on a screen element that does not yet exist or is not yet in a state in which the operation can be performed, that action will effectively be ignored.
To ensure that your workflows work as expected, you must ensure that steps in which actions are performed on screen elements are delayed until those screen elements are ready. The exact method used to delay those steps will depend on the application itself, the types of screen elements involved, and the sequence of actions performed in the application. It is thus not possible to provide one-size-fits-all instructions. General guidelines are provided below.
The following approaches are described below:
Tips on how to test workflows involving screen elements are also provided.
Check that an Element Exists
Before performing an operation on a screen element, you must ensure that the screen element is present on the screen.
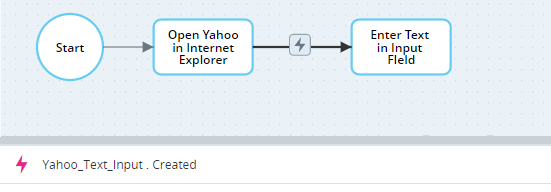
The workflow below opens the Yahoo search engine in Internet Explorer and then attempts to enter the text RPA into the input field without first ensuring that the input field is present.

Below you can see that the workflow ended before the web site was loaded. When the second step was executed, the input field did not yet exist, so no text was entered.
The workflow should be modified as below. Here, a transition condition forces the workflow to wait until the Visibleproperty of the Yahoo_Text_Input screen element becomes True.

Below you can see that the workflow waited until the input field existed before entering text.
In the example shown above the screen element's Visible property was checked. It is also possible to check its Created or Exists property, but best practice is to use the Visible property (where available) as a screen element that has just been created or exist may not yet be rendered on the screen.
When adding a condition transition to ensure that a particular screen element is visible before continuing the workflow, it is important to check a property of that screen element and not a property of a screen element higher up in the hierarchy. Elements higher in the hierarchy are created first and may become visible before the required screen element does. Where it is not possible to check the a property of the required screen element, check a property of the next lowest screen element in the hierarchy.
Alternatively, instead of checking the state of one of the screen element's properties, you can delay the transition by waiting for the Created event to occur. However, this method is not recommended. Because the event is a one-time event it may be missed. Also, the event may occur before the transition begins listening for it which would cause the transition to be delayed indefinitely.

Check That an Action Has Taken Effect
The actions you specify within workflow steps will not always take effect in the application instantaneously. If a step in your workflow is dependent on the actions performed in the step before it, you must delay that step until the previous actions have taken effect.
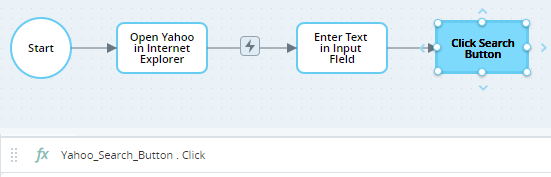
Continuing the example above, we will add a third step that will click the Search button, initially without any delay.

Below you can see that the search was not performed. The search button was clicked before the text was entered and so the search was not performed.
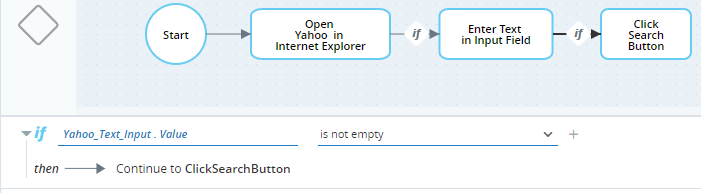
The workflow should be modified as below. The transition condition delays the workflow until the Value parameter of the Yahoo_Text_Input screen element is no longer empty.

Below you can see that the workflow waited until the text appeared in the input field before clicking the search button.
Use Timers to Delay Workflow Steps
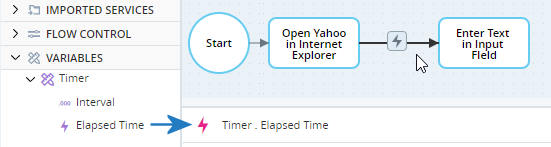
Instead of using transition conditions based on properties or events of the screen elements, you can instead use a timer to force the workflow to wait a set amount of time between steps, as below.

This approach should only be used as a last resort for the reasons below:
-
Efficiency: The timer interval will have to be set to suit the longest delay needed under the most adverse conditions, and thus under normal conditions, the delay will be longer than required. In high-volume workflows, the inefficiency introduced can be significant.
-
Reliability: If the delay required ever exceeds the timer interval set, the workflow will not behave as expected.
Retry an Action Until it Succeeds
In some cases, the only way to ensure that an action on a screen element is performed is to repeat the action until the action succeeds. When using this approach, it is still important to limit the number of attempts to prevent infinite looping.
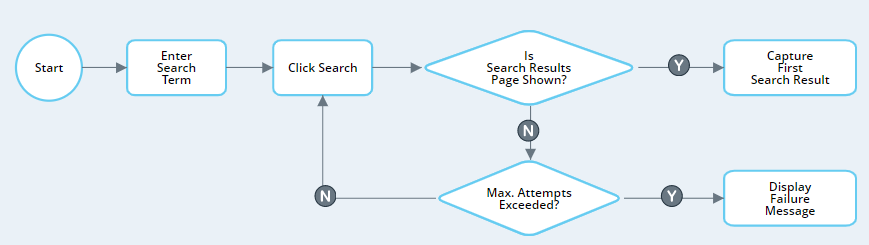
An example workflow is shown below. In this application, the site does not always react to clicking the Search button. The workflow will try clicking search only four times, after which a failure message is displayed.
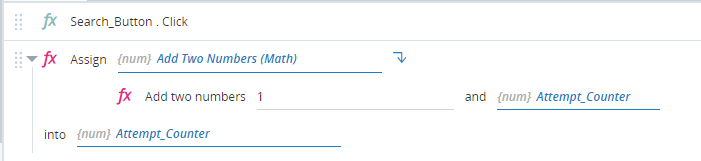
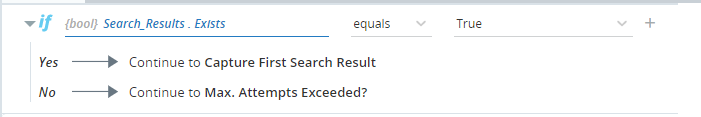
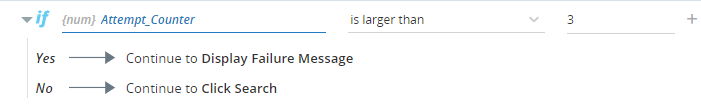
The actions for each relevant step are shown below:
The variable Attempt_Counter is incremented each time the Search button is clicked.
This decision checks if an element on the search results page exists. If it does not, then continues to the second decision to decide whether to perform another attempt.
This decision checks if the Search button has been clicked more than three times. If it has been, then directs the workflow to display a failure message. Otherwise allows another attempt.
Test Workflows Involving Screen Elements
Although all workflows must be tested thoroughly, workflows that involve operations on screen elements require additional testing because of the variability and uncertainty that external applications introduce.
Below are guidelines for testing workflows involving screen elements:
-
Test the workflow numerous times. A workflow might perform as expected 90% of the time, but variability in the behavior of external applications might require additional modifications to the workflow to ensure higher reliability.
-
Test the workflow under different states of the external application. For example, the workflow might work reliably if the application was initially closed before the workflow started, but if the application had already been in use, some actions in the workflow may not perform as expected.
-
If applicable, test the workflow when multiple instances of the external application are open.
-
After capturing a screen element, close the application, reopen it, and locate the screen element again to ensure that the identification properties set are reliable. In some cases, the values of the identification properties differ each time the application is opened. This is particularly true for web applications.
-
You should test the workflow after adding each step. It is more difficult to troubleshoot and correct a workflow once it has been completed.
-
When trying to find a problem in an existing workflow, use breakpoints or temporarily disconnect connectors so that you can test sections of the workflow separately.