Web Browser Developer Tools
All supported browsers provide developer tools that you can use to learn more about screen elements you want to capture. This topic explains how to use the developer tools that are most useful when setting recognition properties for screen elements.
The instructions provided here are valid for all supported browsers.
Learn more about choosing screen element recognition properties here.
Open the Developer Tools
-
Browse to the page that contains the screen element you want to capture.
-
Press F12 on the keyboard.
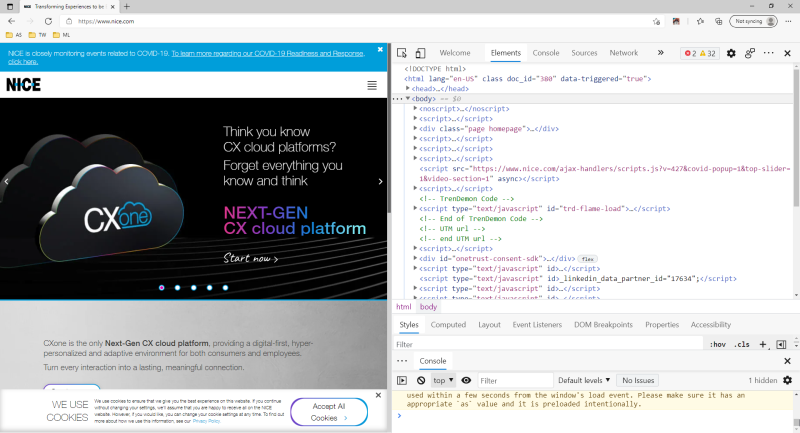
The developer tools panel opens to the side or below the web page.
View the Code for a Selected Element
-
Open the developer tools.
-
Ensure that the tab that shows the HTML code for the page is displayed. This tab is named as follows:
Browser
Tab Name
Chrome
Elements
Edge
Elements
Firefox
Inspector
Internet Explorer
DOM Explorer
From this point on, the tab is referred to as the Elements tab.
-
Click the selector button
 .
. -
Point at an element.
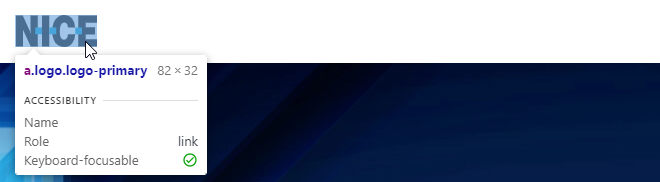
Some information may be displayed at the cursor, depending on your browser.
The code for the selected element is highlighted in the Elements tab of the developer tools.
If the element you want to capture only becomes visible when hovering over another element, you most likely will not be able to point at the element you want to capture with the browser's selector.
All browsers provide a shortcut key that you can use to toggle Select mode on and off. After hovering to display the element you want to capture, toggle Select mode on to select that element.
|
Browser |
Shortcut Key |
|---|---|
|
Chrome |
Ctrl + Shift + C |
|
Edge |
Ctrl + Shift + C |
|
Firefox |
Ctrl + Shift + C |
|
Internet Explorer |
Ctrl + B |
Note that the key combination Ctrl + Shift + C is used by Automation Studio to start screen element capture, so if Automation Studio is open, that combination will start screen element capture instead of activating Select mode in the browser. You can customize the key combination in Automation Studio to free up Ctrl + Shift + C for use by the browser developer tools.
Copy Element Data
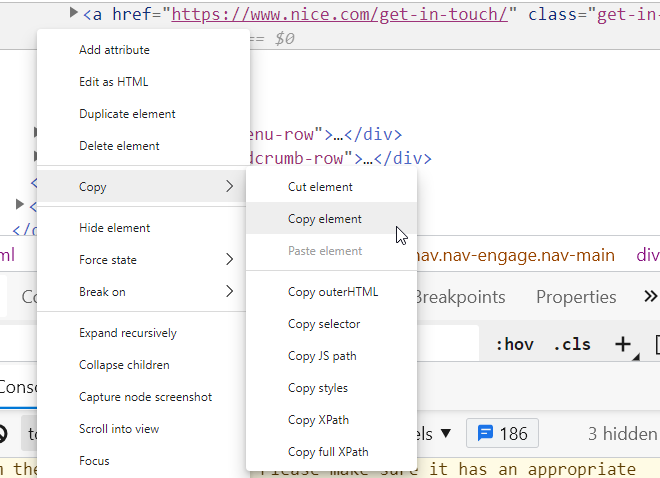
Right-clicking any line of code in the Elements tab gives the option of copying code.
Depending on the browser, you may be able to copy the following:
-
Element HTML code as displayed in the Elements tab
-
Outer HTML
-
Inner HTML
-
Selector
-
XPath
The Copy menu in Chrome is shown below.
Test a Recognition Property Value
All supported browsers allow you to test recognition property values using the developer tools. You can perform a search in the Elements tab for a recognition property value and the browser identifies all elements that match that value.
For example, you can test selector and XPath values.
Note that a successful search by recognition property value in the developer tools does not guarantee that a screen element captured in your automation solution will be recognized during run-time, or even when clicking the Locate button from the Edit Screen Element screen. (For reasons why recognition properties might fail, see here.) However, testing a recognition property value using the browser developer tools does provide a very useful initial test.
To test a screen element recognition property:
-
Open the developer tools.
-
Ensure that the tab that shows the HTML code for the page is displayed.
-
Press Ctrl-F on your keyboard to open the Find/Search bar.
-
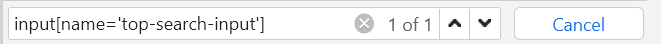
Enter or paste the recognition property value to test. For example, paste in a selector.
The number of results is shown:
-
If 0 results are shown, no elements match the recognition property value entered. The recognition property value likely includes an error.
-
If multiple results are shown, the recognition property value entered does not uniquely identify any one element on the page and may not identify the element during run-time. Consider making the recognition property value more specific, or using the Multi Instance settings.
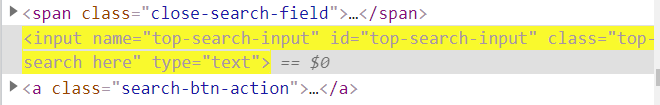
Identified matches within the code are highlighted.
-