Generic HTML Connector
(Available from version 7.0 onwards.)
Automation Studio is designed to provide powerful and reliable screen element capturing from Chrome, Firefox, and Microsoft Edge using the Generic HTML Connector.
Note the following limitations on support for Microsoft Edge:
-
Only available if using NICE Real-Time Client 7.3 or higher.
-
Only versions of Microsoft Edge based on Chromium are supported. Previous versions of Edge that were based on other technologies are not supported.
Connector Features
The built-in Generic HTML Connector provides the following features:
-
Capture of HTML objects in Chrome, Firefox and Microsoft Edge
-
Capture of internal documents displayed within the browser
-
If a screen element is captured from a web app in one supported browser, during run-time that element will recognized if the same app is opened in another supported browser.
-
From version 7.2, there is also a Web Browser library object that exposes functionality when working with tabs in Chrome, Firefox, and Microsoft Edge.
-
From version 7.8, capturing of custom HTML element tags.
-
From version 7.9, elements inside the shadow DOM can be captured.
Configure the Connector
The Generic HTML Connector is installed and enabled by default
However, you must enable the relevant NiCE Browser Connector extension in the browser in which you will be capturing screen elements.
After installing a new version of the NiCE Real-Time Client, you may need to re-enable the browser extension.
For Chrome configuration, see here.
For Firefox configuration, see here.
For Edge configuration, see here.
Capture a Screen Element
The procedure for capturing a screen element from a web application using the Generic HTML Connector is the same as for all screen elements. See Capture a Screen Element.
The following guidelines are specific to capturing elements using the Generic HTML Connector:
-
Start the browser before opening Automation Studio and capturing screen elements.
-
If the process stops working, close Automation Studio and the browser. Then reopen the browser and Automation Studio.
To fully close the Chrome browser, you must open the Windows Task Manager and verify that no Chrome instances are still running. (Alternatively, configure Chrome to automatically close background apps when the browser is closed. See here.)
-
While capturing, if the selector rectangle does not align correctly over a control, press F5 to refresh the web application or restart the browser.
-
When capturing, hover over the control you want to capture and wait until the selector rectangle is drawn around it before clicking the left or right mouse button to perform the capture. (If you move your cursor before the rectangle is displayed, another control may be captured instead.)
Edit a Screen Element
The Edit Screen Element window opens after capturing a screen element. This screen allows you to customize how the screen element is treated and identified. See Edit a Screen Element.
Information specific to HTML screen elements is provided below.
Element Hierarchy
The element hierarchy for a captured HTML element is as follows:
-
Root branch for the HTML process, named rti_nativehost
-
HTML Document screen element, named with its URL
-
Captured HTML screen element, by default named with a prefix HTML
-
-
The Generic HTML connector also enables you to capture inline frames (IFrame). An IFrame is an HTML document that is not the main document of the browser, and is used for embedding another document within the current HTML document.
When capturing such inline frames in the web application, the documents are displayed as a tree in the screen elements hierarchy. The inline frame (Generic HTML Document) is located under the main (parent) Generic HTML Document level in the hierarchy in the Screen Elements tree.
See View the Element Hierarchy.
Screen Element Types Supported
The screen element type values available differ between levels in the hierarchy.
|
Type |
Screen Element Types |
|---|---|
|
Screen Element |
|
|
HTML Document |
|
|
Generic HTML Process |
|
Recognition Properties Supported
The recognition properties available differ between levels in the hierarchy.
|
Property |
Description |
|---|---|
| Selector |
The CSS Selector to identify HTML element. When using the Selector property, all queries are absolute, meaning that they cannot be used as an anchored element, but only as a child that has a document element as its immediate parent. In addition, because the query can be specified in numerous ways, it can be complicated to generate. Because of this, typically solution implementation engineers or connectivity developers need to analyze the HTML domain to write a selector query. To learn more about CSS Selectors, click here. |
| ID | Unique internal ID of an HTML element in the HTML document. |
| XPath | The XPath to the HTML element. Uses a path like syntax to identify and navigate to nodes in an HTML document. |
| Name | Internal name of an HTML element in the HTML document. |
| Parent Id | Unique internal ID for the parent HTML element. |
| Parent Name | Internal name of the parent HTML element in the HTML document. |
| Tag Name | Tag of an HTML object that describes its type. |
| Class | The HTML element class. |
| Parent Class | The parent HTML element class. |
| Order | The element index. |
| Children Count | The number of children under the element. |
| Inner Text | The text between the start and end tags. |
| Attributes |
Attributes of the HTML object in the HTML document. Each attribute includes the attribute name (not case sensitive) and its value (case sensitive). Syntax is: attr_name=attr_value For example: value=OK |
| Visibility | Whether the element is currently visible or not. If you only want the element to be recognized if visible, select this property (in addition to at least one other property that will identify the element). |
|
Property |
Description |
|---|---|
| URL | URL of the web application |
| Title | Visible title of the web page that the HTML document was captured from |
| First Element Id | Identifier of the first child HTML element in the HTML document. |
| ActiveTab | Set to True when this tab is the only recognized tab on the page. This property should be used in conjunction with the URL or Title. |
| IDs of Contained Elements | The IDs of one or more of the elements contained in the HTML document, separated by semicolons (no spaces). By default, the ID of the first element in the document that has an ID attribute is listed here. AND logic is applied if multiple IDs are specified. |
| Names of Contained Elements | The names of one or more elements contained in the HTML document, separated by semicolons (no spaces). AND logic is applied if multiple names are specified. |
| Selector of Contained Element | The CSS Selector to identify an HTML element contained in the HTML document. When using this property, all queries are absolute, meaning that they cannot be used as an anchored element, but only as a child that has a document element as its immediate parent. Because the query can be specified in numerous ways, solution implementation engineers or connectivity developers typically need to analyze the HTML domain to write a selector query. |
|
Property |
Description |
|---|---|
| My Process Name is | Process name of the web application in the process tree. |
| My Parent Process Name is | Parent process name (if exists). |
Main Relation Type
The element's main relation type is displayed in the Edit Screen Element window, but cannot be changed.
This section is not displayed for the Generic HTML process.
See Identify an Element's Main Relation Type.
Multi Instance Support
The Generic HTML Connector provides support for multiple instances of a web application.
You can specify which instance of the application to relate to if multiple instance of the same application are open.
Multi instance support differs between levels in the hierarchy.
|
Type |
Multi Instance Support |
|---|---|
|
Screen Element |
Optional, inactive by default. |
|
HTML Document |
Optional, inactive by default. |
|
Generic HTML Process |
Active by default, cannot be deactivated. |
See Set Multi Instance Behavior
Screen Element Assets
Each HTML screen elements has its own properties, functions, and events. These are visible in the Assets Panel.
For information on screen element assets, see here.
Monitor Screen Elements in Debug Mode
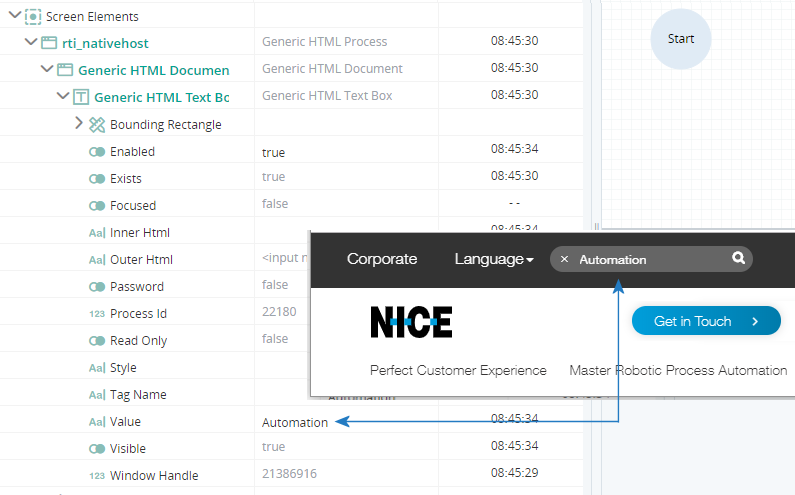
When in debug mode, you can view and modify the values of a screen element's properties.
In the example below, the text in the search field can be read or modified during debug.
See Monitor Screen Elements in Execution Mode.
Best Practices
For best practices related to capturing screen elements from a web application, see here.