Project: Extract Text Data Using Regular Expressions
This scenario demonstrates how to extract data from text using regular expressions.
This scenario also uses a callout, an event handler, and a user-defined function.
Scenario Overview
In this scenario, the solution extracts the first name and telephone number of each customer from a text file of customer data.
<firstName>Oscar</firstName><lastName>Mitchell</lastName><age>25</age><email>o.mitchell@randatmail.com</email><phone>452-9240-97</phone><maritalStatus>Single</maritalStatus> <firstName>Jared</firstName><lastName>Crawford</lastName><age>23</age><email>j.crawford@randatmail.com</email><phone>211-4027-04</phone><maritalStatus>Married</maritalStatus> <firstName>Lana</firstName><lastName>Cooper</lastName><age>29</age><email>l.cooper@randatmail.com</email><phone>453-7626-99</phone><maritalStatus>Single</maritalStatus> <firstName>William</firstName><lastName>Barrett</lastName><age>24</age><email>w.barrett@randatmail.com</email><phone>298-5337-87</phone><maritalStatus>Married</maritalStatus> <firstName>Maya</firstName><lastName>Baker</lastName><age>24</age><email>m.baker@randatmail.com</email><phone>603-7005-14</phone><maritalStatus>Married</maritalStatus> <firstName>Steven</firstName><lastName>Robinson</lastName><age>20</age><email>s.robinson@randatmail.com</email><phone>688-8746-21</phone><maritalStatus>Single</maritalStatus> <firstName>Lucia</firstName><lastName>Anderson</lastName><age>30</age><email>l.anderson@randatmail.com</email><phone>815-7975-89</phone><maritalStatus>Married</maritalStatus> <firstName>Abigail</firstName><lastName>Howard</lastName><age>25</age><email>a.howard@randatmail.com</email><phone>329-0041-97</phone><maritalStatus>Single</maritalStatus> <firstName>William</firstName><lastName>Crawford</lastName><age>30</age><email>w.crawford@randatmail.com</email><phone>852-8279-75</phone><maritalStatus>Married</maritalStatus> <firstName>Sarah</firstName><lastName>Crawford</lastName><age>19</age><email>s.crawford@randatmail.com</email><phone>264-1437-64</phone><maritalStatus>Single</maritalStatus> <firstName>Lenny</firstName><lastName>Armstrong</lastName><age>30</age><email>l.armstrong@randatmail.com</email><phone>103-7460-67</phone><maritalStatus>Married</maritalStatus> <firstName>Annabella</firstName><lastName>Evans</lastName><age>20</age><email>a.evans@randatmail.com</email><phone>895-9363-05</phone><maritalStatus>Single</maritalStatus> <firstName>Tiana</firstName><lastName>Montgomery</lastName><age>21</age><email>t.montgomery@randatmail.com</email><phone>030-9259-07</phone><maritalStatus>Married</maritalStatus> <firstName>Jack</firstName><lastName>Grant</lastName><age>27</age><email>j.grant@randatmail.com</email><phone>650-2562-72</phone><maritalStatus>Married</maritalStatus> <firstName>Eleanor</firstName><lastName>Grant</lastName><age>26</age><email>e.grant@randatmail.com</email><phone>719-4766-45</phone><maritalStatus>Married</maritalStatus> <firstName>Mary</firstName><lastName>Reed</lastName><age>22</age><email>m.reed@randatmail.com</email><phone>564-7433-46</phone><maritalStatus>Married</maritalStatus> <firstName>Chelsea</firstName><lastName>Gray</lastName><age>29</age><email>c.gray@randatmail.com</email><phone>438-3084-63</phone><maritalStatus>Married</maritalStatus> <firstName>Darcy</firstName><lastName>Evans</lastName><age>25</age><email>d.evans@randatmail.com</email><phone>815-0071-49</phone><maritalStatus>Married</maritalStatus> <firstName>Mary</firstName><lastName>Davis</lastName><age>19</age><email>m.davis@randatmail.com</email><phone>774-9045-04</phone><maritalStatus>Single</maritalStatus> <firstName>Catherine</firstName><lastName>Payne</lastName><age>28</age><email>c.payne@randatmail.com</email><phone>762-5040-08</phone><maritalStatus>Married</maritalStatus>
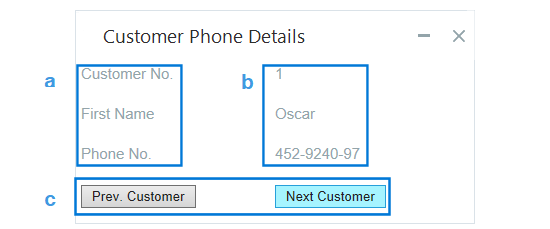
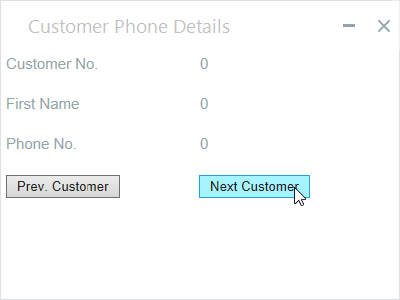
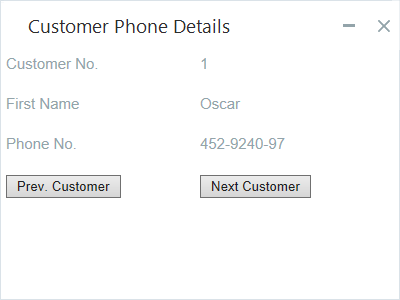
The solution will show a callout that the agent can use to scroll through customer data as shown below.
Download Project Files
-
Download the project file here.
-
Unzip and copy the files to the folder %AppData%/Nice_Systems/AutomationStudio/Projects.
-
Download the text file here.
-
Unzip and copy the text file to the folder c:/temp.
Recommended Implementation Approach
This scenario follows the implementation steps below:
-
Load the text file into a text variable.
-
Extract required data from the text file using a regular expression.
-
Build the callout.
-
Build a user-defined function to populate the callout.
-
Build an event handler to launch the workflow and callout.
-
Test the solution.
Load the Text into the Project
Use the Read Text from File function to load the file's text into a text variable.
-
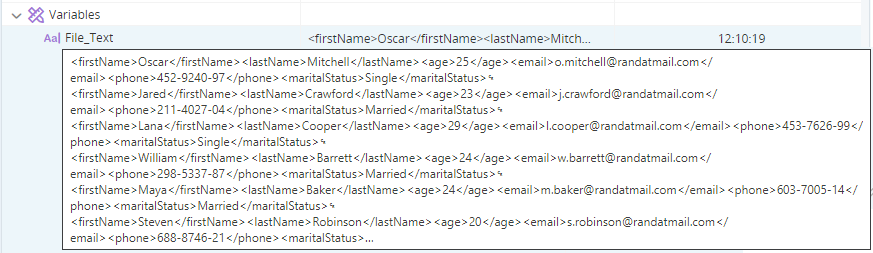
Create a text variable, for example, File_Text.

-
Add a step to the workflow.

-
Assign the text of the file to the variable File_Text using the Read Text from File function.

-
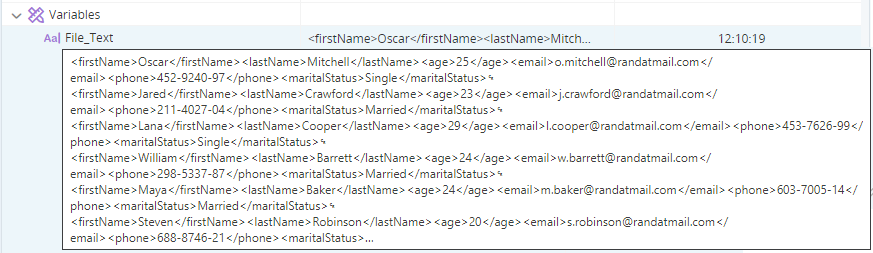
After running the workflow, File_Text includes the full contents of the text file.

Retrieve Information from Text Using Regular Expressions
Extract first name and phone number data using a regular expression. Store the matches in a list variable of type Regular Expression Match.
A single customer's entry in the text file is shown below.
<firstName>Oscar</firstName><lastName>Mitchell</lastName><age>25</age><email>o.mitchell@randatmail.com</email><phone>452-9240-97</phone><maritalStatus>Single</maritalStatus>
We need to extract the two data points displayed above in bold.
The regular expression we will use is shown below:
<firstName>(.*)<\/firstName>.*<phone>(.*)<\/phone>
Note that the expression includes two groups - a group is indicated by (parenthesis). The first group captures the first name, the second captures the phone number.
-
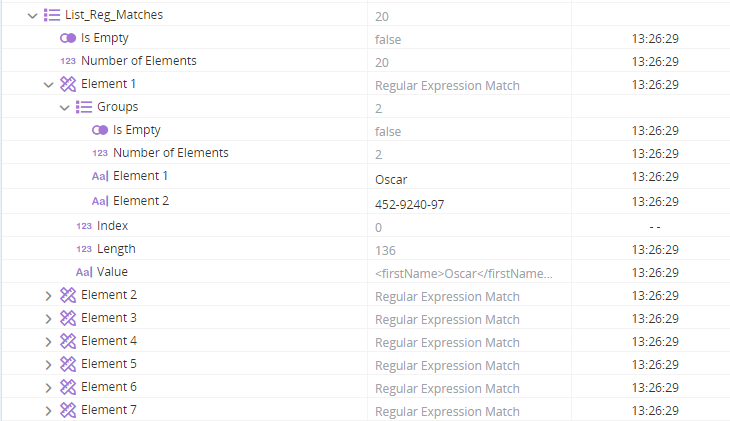
Create a list variable of type Regular Expression Match, for example, List_Reg_Matches.

-
Add a step to the workflow.

-
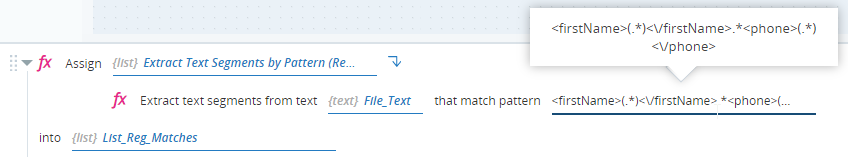
Extract the required data using the Extract Text Segments from Text function, and assign its output to the list variable List_Reg_Matches.

-
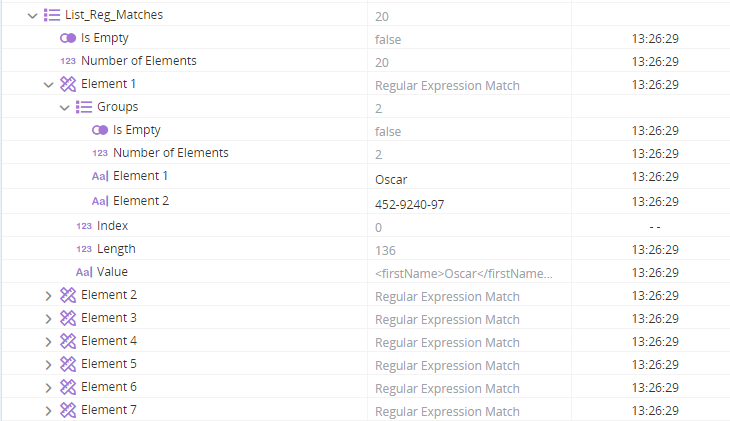
After running the workflow, List_Reg_Matches includes 20 elements, one for each customer. Each element includes its Index, Length, and Value properties, as well as the Groups property which in turn includes two elements - one for the first name and one for the phone number.

Display Information in a Callout
The callout needed for this project includes:
-
Three label controls to display static text.
-
Three label controls to show variable values.
-
Two buttons to select the next and previous customers from the list.

-
Create a new callout.
-
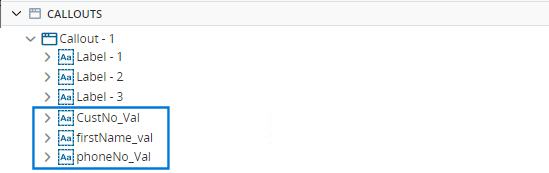
Add the three static labels (a) to the callout. They will be listed in the Assets Panel.

-
Add the three variable labels (b) to the callout. They will be listed in the Assets Panel.

-
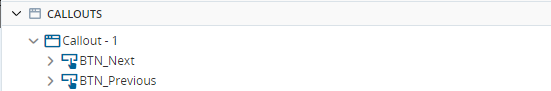
Add the two buttons (c) to the callout. They will be listed in the Assets Panel.

-
Create a simple variable of type Number to use as a counter, for example, counter. We will use this later for selecting an index from the list List_Reg_Matches.

-
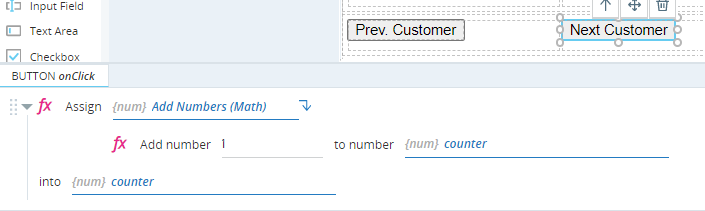
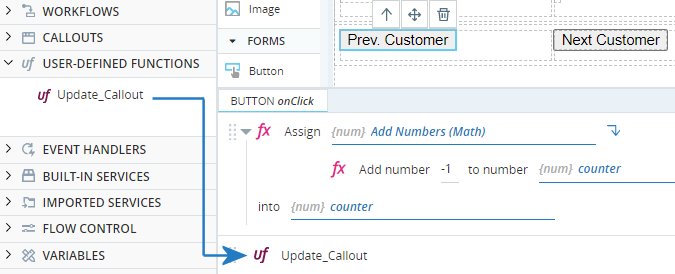
Select the Next Customer button and specify its onClick event. For now, add the lines shown below to increase the counter by 1 when the button is clicked.

-
Select the Previous Customer button and specify its onClick event. For now, add the lines below to reduce the counter by 1 when the button is clicked.

Define Project Start-up Steps Using an Event Handler
We need an event handler to show the callout and run the workflow when the solution is first loaded.
-
Create a new event handler.

-
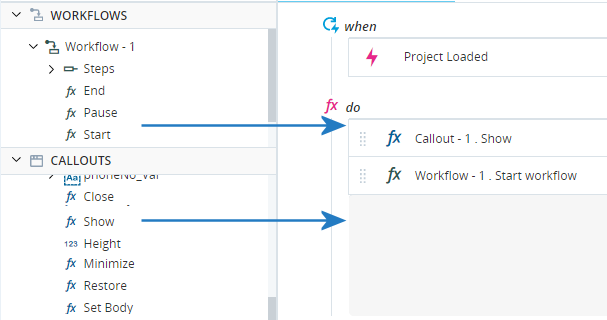
Drag the Solution Loaded event into the When area.

-
Drag the workflow's Start method into the Do area.
-
Drag the callout's Show method into the Do area.

Populate Callout Data Using a User-Defined Function
The callout we created includes three variables - for the customer number (custNo_val), first name (firstName_val), and phone number (phoneNo_val). We will create a user-defined function that will populate the first name and phone number variables by reading the index from List_Reg_Matches that corresponds to the current value of the variable counter.
The user-defined function will also prevent the value of counter from exceeding the number of elements in List_Reg_Matches, and from dropping below 1.
-
Create a new user-defined function, for example, Update_Callout.

-
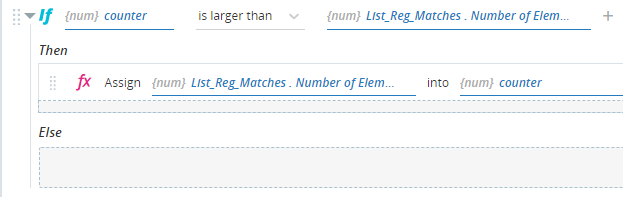
Add an If block that resets the value of counter to the number of elements in List_Reg_Matches if its value is found to be larger than the number of elements in List_Reg_Matches (i.e. if counter exceeds the number of customers in the text file). The Number of Elements property indicates how many elements List_Reg_Matches includes.

-
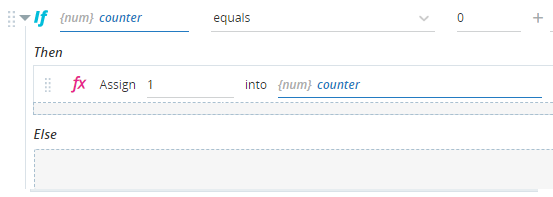
Add an If block that resets the value of counter to 1 if its value is found to be zero.

-
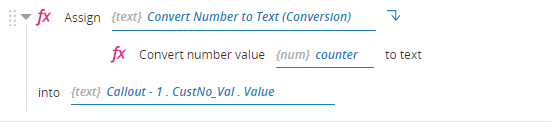
Add the actions below to populate the value of the callout label custNo_val to the value of counter. Note that since counter is a variable of type Number, we need to first convert its value to text before populating custNo_val, using the Convert Number to Text function.

-
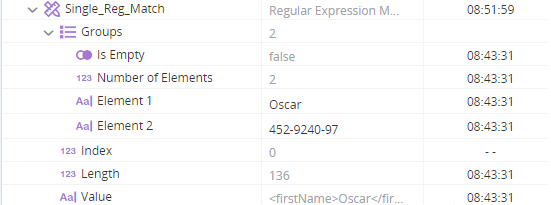
We now want to read the value of the two elements (first name and phone number) from one element within List_Reg_Matches. For that, we need to create a variable of type Regular Text Match, for example, Single_Reg_Match.

-
We will now assign one element from List_Reg_Matches to the variable Single_Reg_Match. Specifically, we will use the Get Value at Position method of List_Reg_Matches to retrieve the index specified by counter.

-
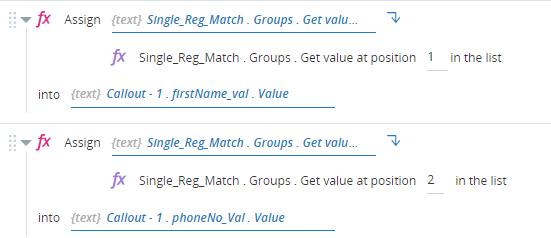
We will then write the values of the two elements (first name and last name) of Single_Reg_Match into the variables firstName_val and phoneNo_val, respectively.

-
Finally, we return to the callout to invoke the user-defined function whenever either button is pressed. Drag the user-defined function to the onClick event of each of the two buttons.

Test the Solution
Follow the testing procedure below:
-
Click Start Project.

The event handler should be triggered.

The workflow should be started.

The callout should be displayed.

The FileText variable should be populated with the data from the text file.

The List_Reg_Matches list variable should have 20 elements - one for each customer. Open up the first element and verify that it includes two sub-elements - one for the first name and one for the phone number.

The value of counter should be 0 initially.

-
On the callout, click Next Customer.

The value of counter should now be 1.

The contents of Single_Reg_Match should now include the contents of the first element of List_Reg_Matches.

The callout should display the first name and phone number of the first customer.

-
Continue clicking the two buttons to view the details of other customers.

